Romakod
Форумчанин

Здравствуйте! Использую тему тему Астра Pro+woocommerce
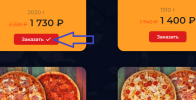
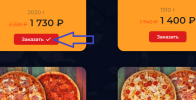
Проблема состоит в том что при клике на кнопку в корзину (У меня она переименована на "заказать") после клика появляется галочка. Мне она мешает так как размер кнопки меняется, особенно в мобильной вырсии. Из-за неё обращался на форум поддержки темы Астра - безрезультатно

 wordpress.org
wordpress.org
Копался сам в коде но моих познаний явно не хватает поэтому прошу откликнулся тех кто знает как убрать эту злосчастную галочку!

Проблема состоит в том что при клике на кнопку в корзину (У меня она переименована на "заказать") после клика появляется галочка. Мне она мешает так как размер кнопки меняется, особенно в мобильной вырсии. Из-за неё обращался на форум поддержки темы Астра - безрезультатно

How to remove the check mark from the Astra+WooCommerce button
How to remove the check mark from the Astra+WooCommerce button Resolved xlust (@xlust) 7 months, 2 weeks ago I have a woocomerce store using the ASTRA theme. After clicking on the “add to car…
Копался сам в коде но моих познаний явно не хватает поэтому прошу откликнулся тех кто знает как убрать эту злосчастную галочку!

- Ссылка на проблему
- https://cv87810-wordpress-5gfbk.tw1.ru/
